タップ アニメーション Css

アニメーション付きのハンバーガーメニューを簡単に設置できるスタイルシート Hamburgers Techmemo

Cssアニメーション Transition編 01wave のブログ

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

Q Tbn 3aand9gctesncdvlgbs3ovpvjcjet5mpywsnt5 Aeh4u5740bmp11eiork Usqp Cau

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Css100 Keyframesを使ったループさせても違和感のないアニメーション集 ポケサイズム
Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ

Simple Css Text Animation 01 Kinchan S Blog

Htmlとcssだけ 要素の表示 非表示を切り替える方法

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Q Tbn 3aand9gcriilhssuyidg2fvdtrwfdn8ls6 Fwgcitftw Usqp Cau

Sango のデフォルトアニメーションを完全offにするcss カゲサイ

Cssだけでmousemoveイベント実装 Cssマジックの世界

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Js 波のアニメーション 使えるuiサンプルギャラリー Kipure

100 見たことない 完全オリジナル ハンバーガーメニューのcssアニメーション33選 解説付き Qiita

Cssだけで作るハンバーガメニュー ゆんつてっく

ボタンにユニークなホバー クリックエフェクトを付けたいときに参考になるエフェクトサンプル 10 Nxworld

Web制作に役立つ Javascript厳選プラグインまとめ アニメーション編 Web Design Trends

Css スマホでリンクをタップした時に色を変える方法 125naroom デザインするところ 会社 です

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Cssだけで実装できる 日向坂46風ホバーエフェクトボタン 教えて おねだーりん

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Jquery不使用 軽量でお洒落 Cssのみで タップでふわっと広がって透けるスマートフォンメニューを実装

しらか 前からやりたかったローディング画面をcssアニメーションにするのができてとてもうれしい 自作ゲームの話 アップデート自体はまだ先

アコーディオンメニューのページ内リンクでタップ時にメニューを閉じる Web K Campus Webデザイナーのための技術系メモサイト

要素に属性をつけて簡単なインタラクティブアニメーションをつける Micron Js のご紹介 Webデザイン参考記事まとめアプデ

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Css スイングする画像をcssで作ってみる Cssアニメーション M S Blog

Css アニメーションで動く見出しをcssで作ってみる M S Blog

Cssで本の表紙を開くようなアニメーションをつける Webutubutu

移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Css3 Cssを利用したアニメーション効果の参考サイトまとめ Web制作の知識紹介ブログ Makochin Web

Css Keyframesでアニメーション完了後の状態で停止する方法 ヨウスケのなるほどブログ

Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld

Css スマホサイト用にレスポンシブな横スクロールのメニューを設置する方法

ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode

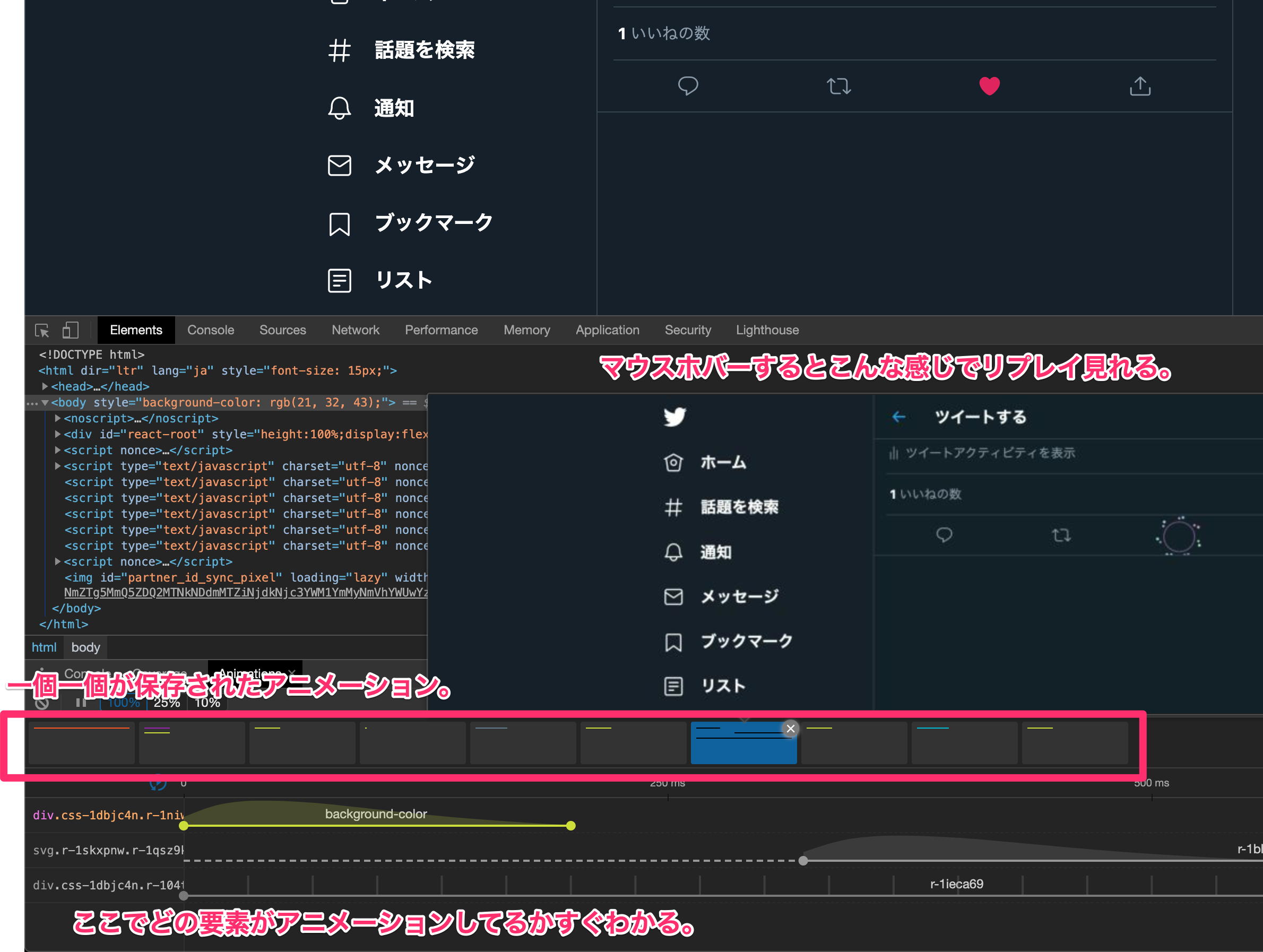
Twitterのハートボタンのアニメーションを再現する方法 Fontawesomeアイコンでの実装も収録 ゆうやの雑記ブログ

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss Transition 気ままにデザインブログ

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

画像のホバーエフェクト

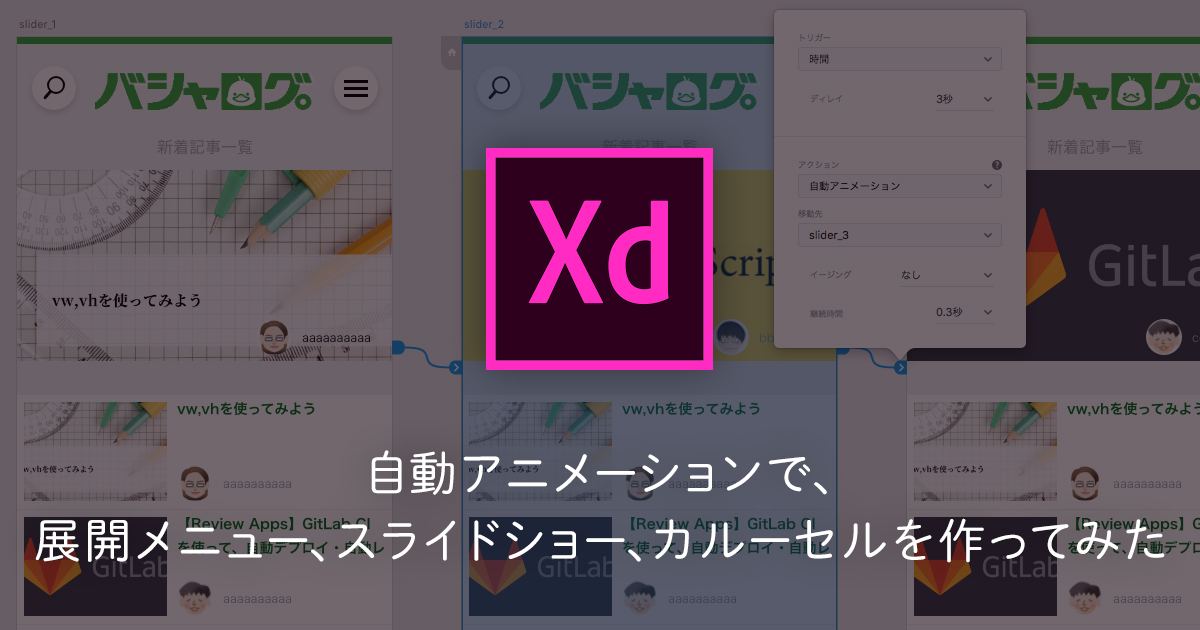
Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

バリエーション豊かなホバーエフェクトとリンクのデザイン事例 京都のweb制作 ホームページ制作ならブリッジコーポレーション

Jqueryで長押し ロングタップ判定する2つの方法 Pc スマホ対応 Pisukecode Web開発まとめ

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

年中期のwebアニメーション実装の全容俯瞰 Qiita

使える Cssアニメーション 選 Sonicmoov Lab

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる

Q Tbn 3aand9gcrgdrolo9toyhaf8lsq Rwsdliawc5zokfqxw Usqp Cau

Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode

簡単にwebサイトにアニメーションを追加できる Jqueryとは
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

コインのようにくるくる回転するフリップアニメーションを作ってみよう いろんな動きを作ってみようシリーズ 株式会社lig

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー
Q Az Net Rain Drop Js

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Q Tbn 3aand9gcqayso4yknwhomqqai24iplkhlkoru Nzhmyq Usqp Cau

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社

10 件 Css おすすめの画像 Webデザイン ウェブデザイン コーディング

Webサイトにアニメーションを実装する3つの選択肢 Sitest サイテスト ブログ

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld ボタン デザイン ウェブデザインのレイアウト デザイン

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Jquery Dom Perlなどの実験 研究とcssの正しい処方講座 Labo ハッピーバリー ハッピーバレー

Ascii Jp コンポーネントを使ったインタラクティブバナーの制作

Svgでアニメーションを実装してみよう 可愛いサンプルもあるよ みみぺんブログ

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

Css3のアニメーションで動くドロワーをプラグイン無しで実装してみる

Css3で触るとふわっと変化するボタン

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト



